MeTrack: Collaborative Learning Platform With YouTube Videos
We provide hand-picked YouTube courses, real-time discussions, sharing projects, and getting feedback on them.
MeTrack provides hand-picked YouTube courses, real-time discussions, sharing projects, and getting feedback on them. We believe in Build-in public and Proof of Work.
🤩 Introducing MeTrack
🦯 The Problem
Youtube has enough resources to learn any skill online. But it's not at all collaborative and you can't track what you're learning. Particularly for developers, it is very important to follow a defined roadmap, get peer support through online discussions, and be able to see what others are building.
But, all you get there is unorganized random chats. Youtube is full of unorganized resources.

💡The Idea
The idea is to build a collaborative website where people can share their projects and get real-time feedback. They should also be able to discuss all the minor doubts and errors that one gets while watching a coding tutorial. So, you don't lack motivation and give up on your project eventually.
Don't forget, engagement with the community is very important to learn any skill faster.

💡 The Solution
MeTrack is a website where you can find top-rated tech videos and tutorials in the form of a course.
This is how we solve this problem for our fellow developers who are learning to code.
Hand-picked youtube tutorials for developers.
Peer support: Realtime discussion panel to ask your doubts.
See the projects others have built by following the tutorial.
Building in public: Upload your projects and get feedback from others.
Proof of Work: Show your profile to potential clients and recruiters to grab the opportunity.
In other words,
MeTrack helps you sail through the endless ocean of tech resources on YouTube.

🔗 Useful Links
💥 Features
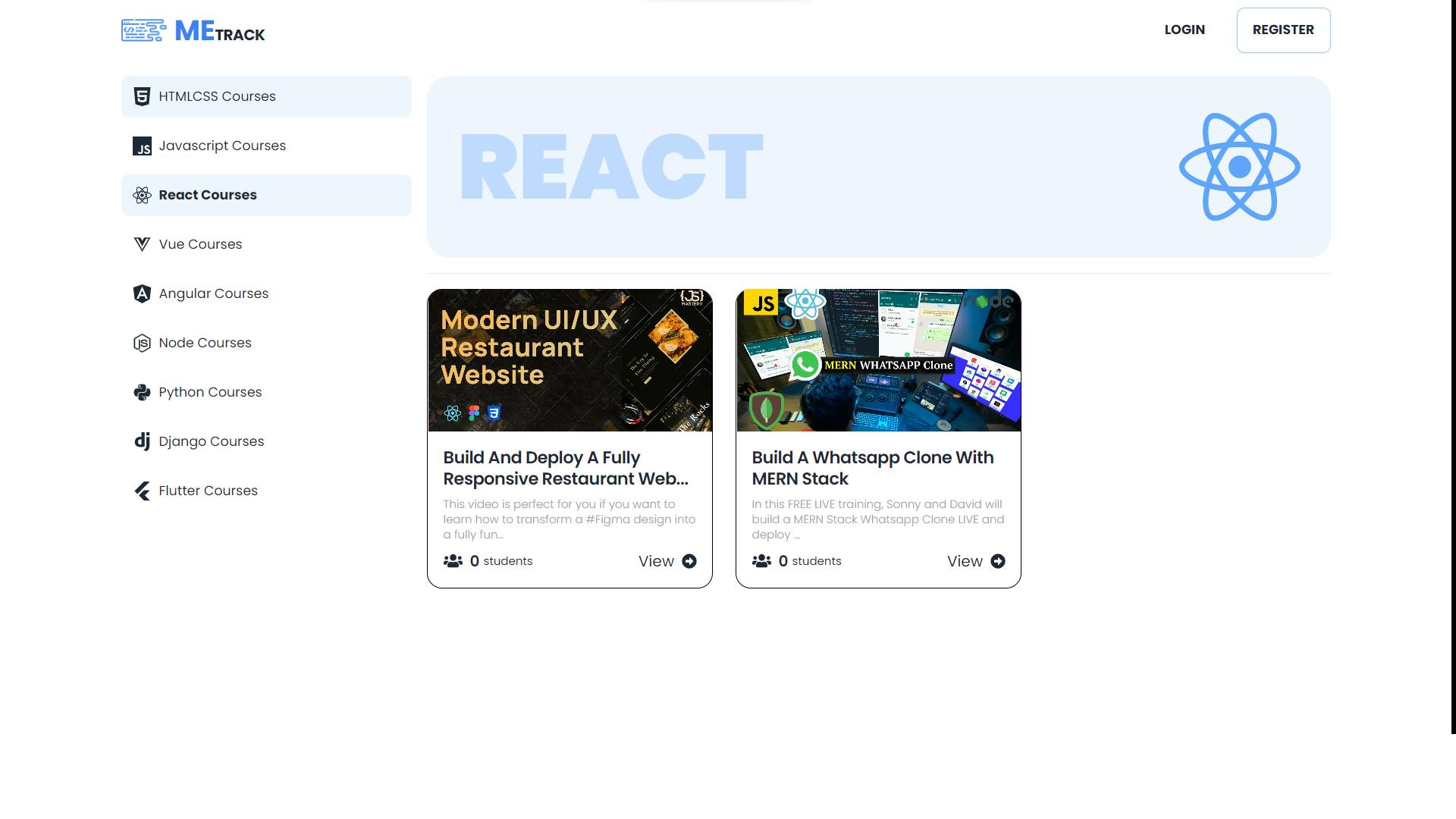
Explore Hand-Picked Courses
You can explore and enroll in courses from your favorite YouTube creators.

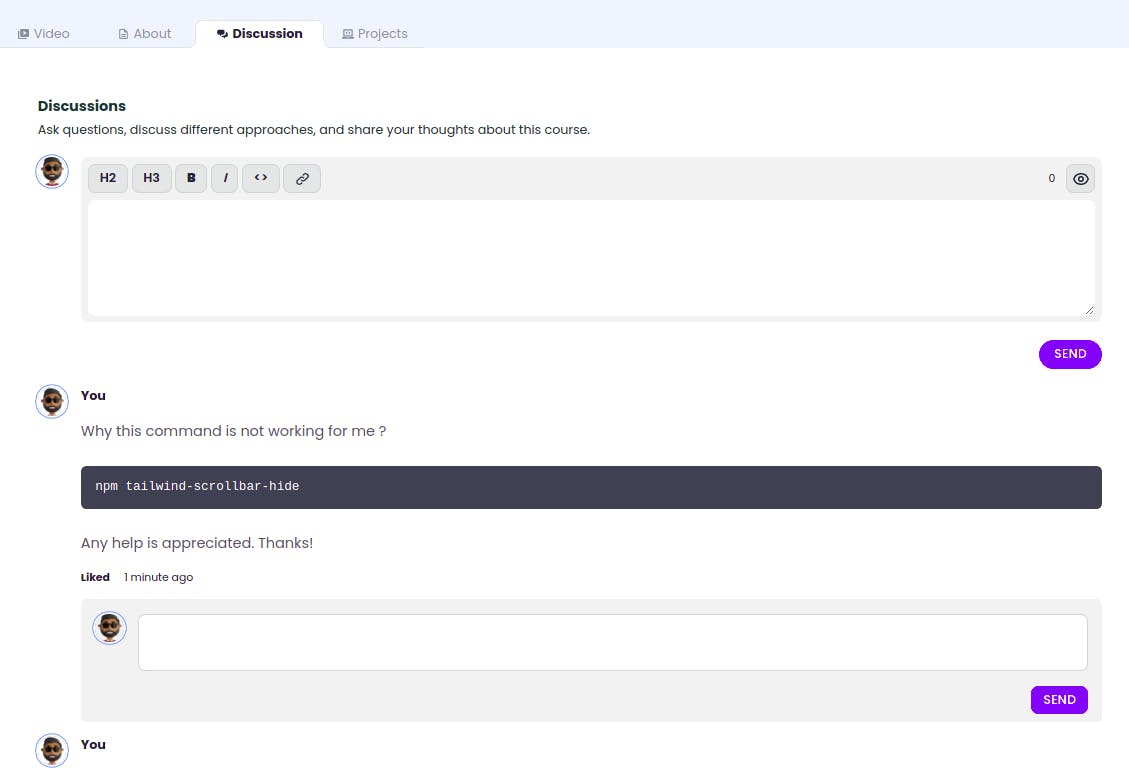
Real-time discussion panel with markdown support
You can discuss your doubts in real-time on MeTrack. So, no stopping after you encounter an error while following a tutorial.

You can even post code snippets in the discussions as it is markdown supported.
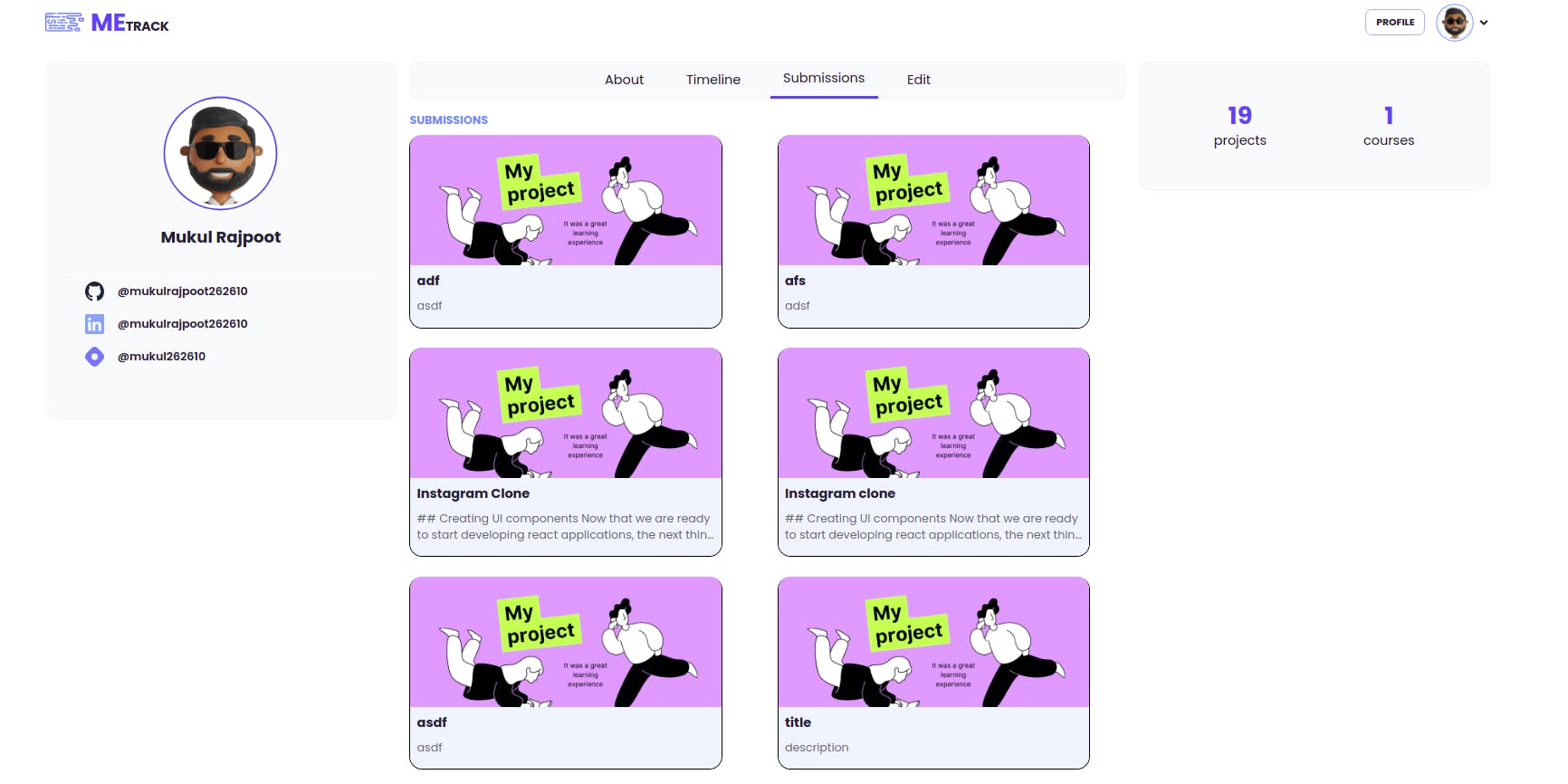
See what others are building.
View all the project submissions by others enrolled in the same course or tutorial.

You can submit your own project as well.
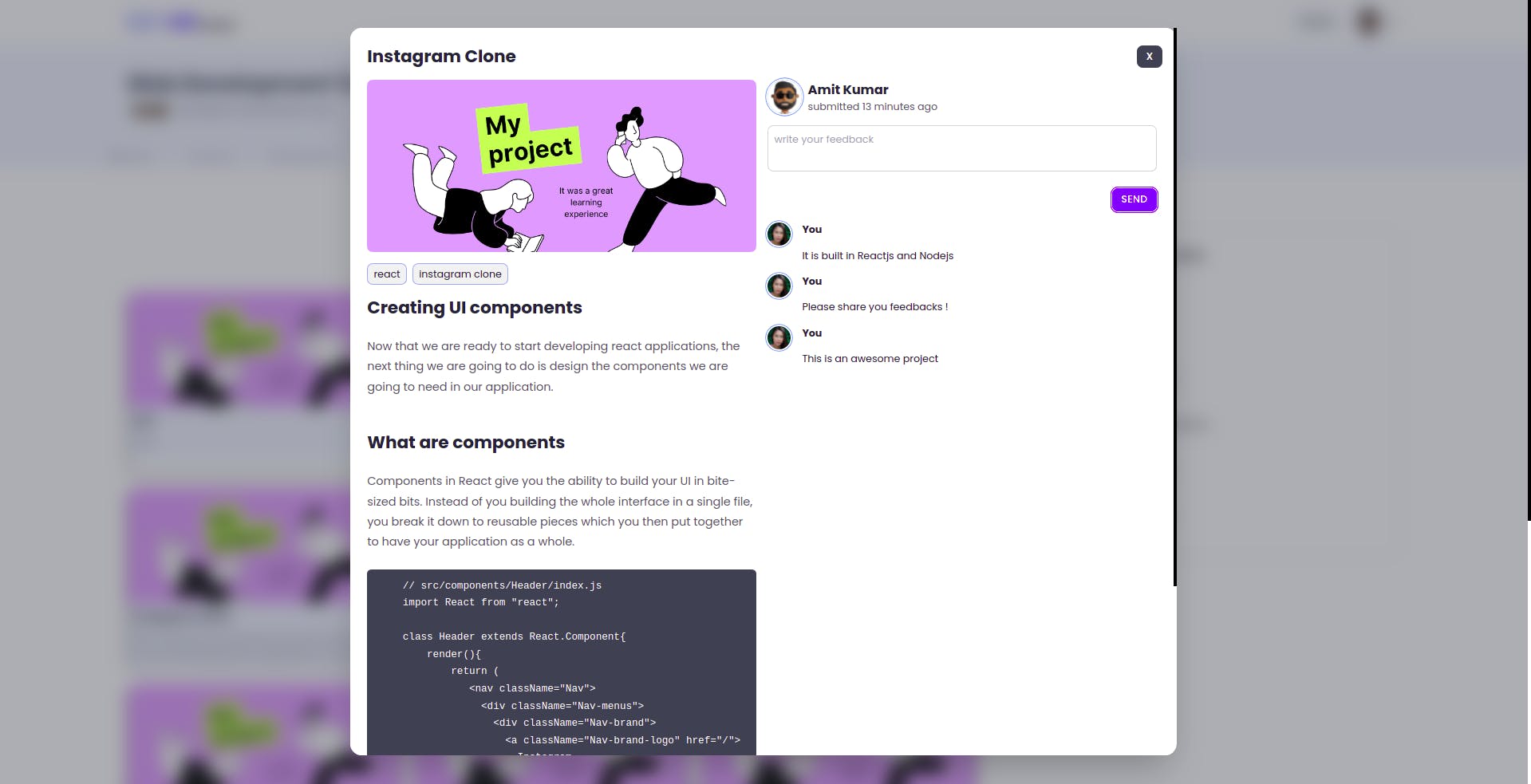
Build in public and Proof of Work
Show your potential clients and recruiters that you've learned and built something useful.

Those who view your project can add feedback. This will help you improve your project over time. Your project can be an inspiration for others!
Other Features ✅
- Blazing fast UI with the power of Next.js
- Responsive Layout using TailwindCSS and DaisyUI.
- State management using Redux Toolkit.
- Real-time Discussion panel using Web Sockets ( Socket.io )
- Process Management on Linode Server using PM2
🦮 Guide
- Create an account
- Explore Courses and select a course.
- Watch the video, and chat with others in the discussions.
- See the projects that others have built.
- Upload your project.
- Visit your profile and track your progress.
📽️ Video Walkthrough
🖥️ Technologies used
Frontend (Deployed on Vercel)
- Nextjs
- Tailwindcss
- DaisyUI
- Redux-toolkit
- Markdown, Axios, and react hook form.
Nextjs along with Tailwindcss and DaisyUI helped a lot in developing the project faster.
Backend (Deployed on Linode)
- Rest API using express
- Realtime chat with Socketio
- PM2 and Nginx to set up everything on a Linode.
- Authorization and Authentication using express and JWT.
- Data validation using Express Validator.
- MongoDB as the database.
I've been using Linode for a long time. It eases the process of setting up, deploying, and scaling the servers.
💻 Project Structure
Backend
.
|-- .babelrc
|-- README.md
|-- nodemon.json
|-- package-lock.json
|-- package.json
`-- src
|-- config
|-- controllers
|-- helpers
|-- mails
|-- middleware
|-- models
|-- routes
`-- services
Frontend
.
|-- pages
| |-- api
| |-- auth
| |-- dashboard
| |-- explore
| |-- profile
| `-- project
|-- public
| |-- auth
| `-- overlay
`-- src
|-- components
| |-- card
| |-- common
| |-- course
| |-- dashboard
| |-- explore
| |-- layout
| |-- profile
| |-- projects
| `-- sections
|-- editor
| |-- components
| `-- contexts
|-- hooks
|-- lib
|-- markdown
|-- redux
|-- services
|-- styles
`-- utils
🤔 What prompted us to work on this idea?
I used to get a lot of DMs of people complaining that they followed a tutorial but they are getting errors that were not covered in the tutorial. This may occur due to version changes. Also, they didn't get any feedback on their code. Most of them kept switching tutorials eventually completing none of them.

Again, Community is the key to learning faster !
🧑💻 Team
Mukul Rajpoot - Friendly neighborhood developer. Helping people turn their ideas into sites & apps that work. I worked with over 10+ Freelance clients and delivered production-ready applications. My tech stack revolves around Javascript ( MERN ).
Amit Kumar - Amit has built more than 10+ websites and web apps using the MERN stack, most of which are live, serving thousands of people on the internet.
🤩 What next?
Your feedback can help us improve it a lot.
Do leave your feedback in the comments.
The Project is open-source, you can contribute to improving it.
The project is deployed on Linode for the Hashnode X Linode Hackathon.
Thanks to Linode and Hashnode 👏

We would like to thank #Linode and #Hashnode for providing such a cool opportunity. We would like to express our gratitude to the Hashnode members who provide such excellent support on the Discord server.